If you want to become a JavaScript expert, you should know some JavaScript concepts, and JavaScript-related web-development technologies, especially as a modern JavaScript developer. If you understand important Java script concepts explained below, you have higher skills to create innovative Java Script web applications. Here, we are going to suggest you some important JavaScript Concepts to boost your JavaScript skills.
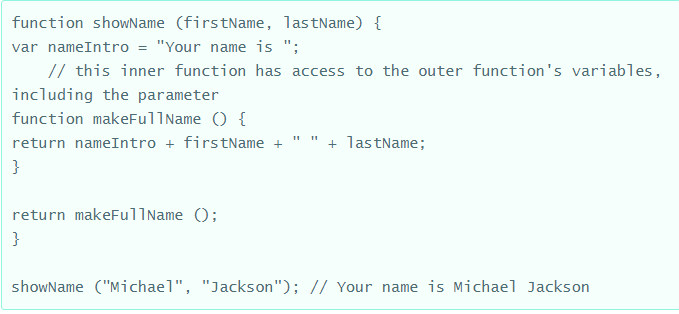
1- JavaScript Objects in Detail–
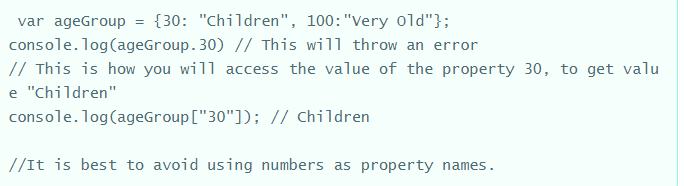
JavaScript’s core, basically used as a data type is the object data type. It has one complex data type, object data type, and 5 simple data types- Number, Boolean, Undefined, String, and Null. An object is considered as an unordered list of the primal data types, which has stored as a series of name-value pairs. Every item in the list is known as a property.
![]()
Object Data Properties Have Main Characteristics
Every data property has name value pair and three attributes are explained below-
Configurable Attribute-Denotes while the property can be changed or deleted.
Enumerable-Denotes while the property can come back for /in loop.
Writable-Denotes while the property can be altered.
2- JavaScript Prototype in Simple & Comprehensive Language–
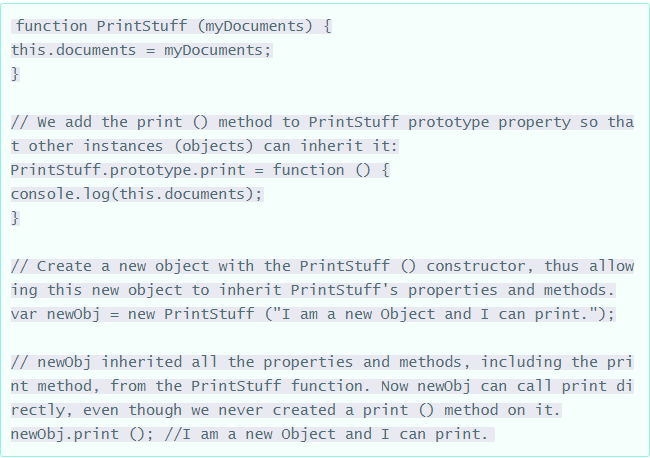
Prototype is a basic concept that each Java Script developer should understand. Firstly, each JavaScript function has a prototype property, and you add the properties and methods on this prototype property, while you want to apply legacy. Secondly, the prototype in JavaScript is the prototype attribute. Prototype attribute is known as a property of the object. This feature tells us the object’s parent.

3- JavaScript Variable Scope and Hoisting Described-
We should understand how variable scope and variable hoisting work in JavaScript, if you want to understand Javascript well.
Variable Scope-
A variable’s scope is really an important thing in which the variable exists. The scope denotes from where you can get the easy access a variable and while you have easy access to the variable in that context.
Variable Hoisting-
All the variable declarations are lifted to the top of the function, if identified in a function, or top of the global context. This is very necessary to know that only variable declarations are hoisted to the upper, not variable tasks.
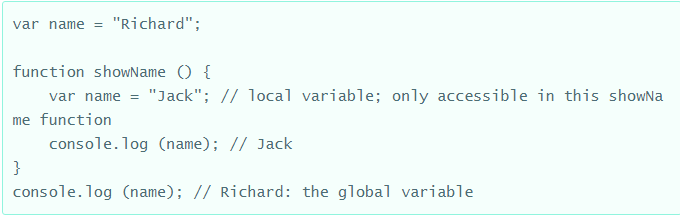
Local Variables-
JavaScript has a well defined function-level scope. Variables pronounced within a function are local variables and are easily accessible within that function.


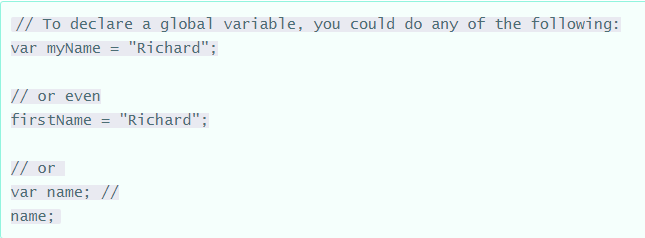
Global Variables–
All variables stated outside a function are in the global scope. In the browser, the global scope is the window object.

4- Understand JavaScript Closures Obviously-
Closures permit Java Script programmers to write better code such as concise, original, and easy-to-read. We use closures in JavaScript, and no matter your JavaScript experience, you will face them again.

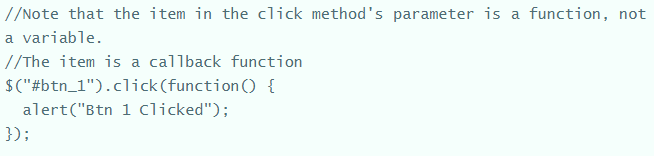
5- Understand Java Script Higher-Order Functions and Use Them
The functions are the superlative objects in JavaScript. The functions are of the type object, and they can be used in many ways such as any other object. They can be stored in the variables, created within functions, and come back from the functions. Call Back functions are extensively used as the functional programming tactic in this language, and you can find out them about each piece of JavaScript and jQuery code.

6- JavaScript’s Apply, Call, and Bind techniques are important for JavaScript Experts
Firstly, we use the Bind () method to call a function with this value set clearly. This method permits us simply to set which specific object will be bound to it when a function or method is cited. It might appear fairly insignificant while you need a particular object bound to the function’s this value.
7- Learn HTML5, CSS3, and Responsive Website Design–
Discussing about Java Script is very important, but learning a lot of things about HTML5 and CSS3 is another important thing. We have good knowledge about both, but they are necessary to develop latest web applications with JavaScript.
Both CSS3 and HTML5 are completely supported in all the modern browsers. There is no benefit of using CSS3 and HTML5 today. Responsive web design is becoming very necessary with the ubiquity of the innumerable screen sizes available today. As a consequence, modern web developers are extremely predictable to comprehend and implement responsive web designs.
8- Object-Oriented Programming in Java Script-
Object-Oriented Programming refers to use self-contained pieces of the code to create applications. We call such pieces of code objects, highly recognized as classes in the OOP programming languages and functions in JavaScript. We use these objects as creating blocks for the applications. Creating applications with objects is permitted us to assume some important techniques such as Inheritance, Encapsulation, and Polymorphism.
Encapsulation and Inheritance summary-
The objects are seen far and wide in JavaScript since each element in the language is called an object including strings, functions, and numbers. We use these object literals to make the objects. Encapsulation denotes to the attaching all the functionalities of an object within that object so that the object’s internal workings are hidden from the remaining of the application. It permits us to localize the particular set of the functionalities on the objects.
Inheritance stands for an object being able to inherit techniques and properties from a parent object. Both of these concepts, inheritance, and encapsulation are two important because they permit us to create applications with a scalable architecture, reusable code, and vague functionalities.
9- Learn Node.js with Java Script
The present era is the age of the JavaScript developer, and it will be better because of extensive adoption of HTML5, the rejection of Flash, and ubiquity of mobile devices. The current rise of Meteor.js; and the fame, stability, and toughness of Node.js is very high, which permit the developers to use JavaScript on the server. Node.js, a ground-breaking technology is the instant and near future of the modern web application development with JavaScript as the sole server-side language.
Conclusion- JavaScript is the language of the present times, and undoubtedly for the coming future because there is no other alternative to the Java Script in the tasks. With a better understanding of Node.js, you will be able to use JavaScript to create real-time, quick, scalable, and data-driven web applications such as Derby.js and Meteor.js.
Author-
Hi, all I m Ved as an experienced web developer, have rich developing skill and depth knowledge to enhance the look of different types of business categories websites. I have worked in many web development companies, so I have practical knowledge to deal with any kind of web development project. Really, I have a proven record of delivering a good collection of websites to thousands of the customers.
Never miss a story..!!
Grab the Latest SEO & SMO News, Tips, Updates & Trends..!!
See Our Blogcenter
Want to share your thoughts with our readers? Learn how to become a contributing author
Image Credit to techtalk


