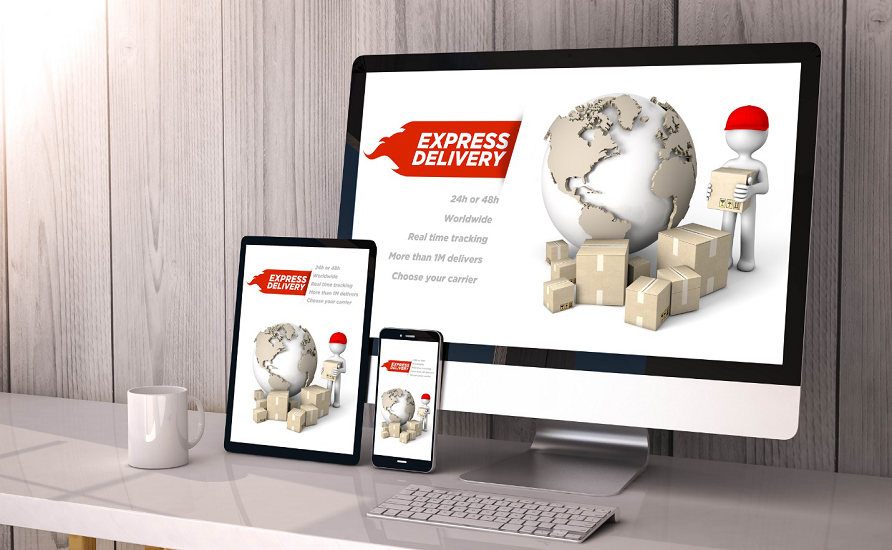
There is a huge difference between creating a website and developing a responsive website. Anyone can slap a bunch of pages onto the web and call it a day, but it takes a lot of planning to develop a responsive website. In the past, it was enough to just have a simple website but today your website must be responsive across all types of devices. A website must also be user-friendly. This post will walk you through several quick responsive web design tips that will help you ensure your website is converting leads into customers.

1- Understand Responsive Web Typography
It is important to remember that creating responsive web typography should be your highest priority. The problem is that this is also the most challenging thing to do. You’ll need the technical understanding to pull it off.
Typography allows users to focus on the content itself and so it’s essential that it adjusts itself to any device. Make sure the text looks the same across all devices. One mistake that we see with new businesses is that the text that appears on a website seems small and disjointed on mobile devices.
2- Understand How Users Behave on Mobile Devices
People who are browsing from their mobile device are using websites much differently than those on their computer. In most cases, mobile users are looking for something specific. Desktop users are much more content to browse a bit. Analytics will show you the information that mobile users are looking for. That way, you can make sure your call-to-action shows up in the appropriate places.

3- Pay Attention to Navigation
Buttons throughout your website could potentially work differently on computers and mobile devices. Since mobile devices have a smaller screen, it gives us much less room to work with. However, do not make the buttons smaller for them to fit. Instead, make them stand out on the page so that they are easily recognizable. You should consider using padding on navigation buttons too so that they are easier to click on mobile devices.
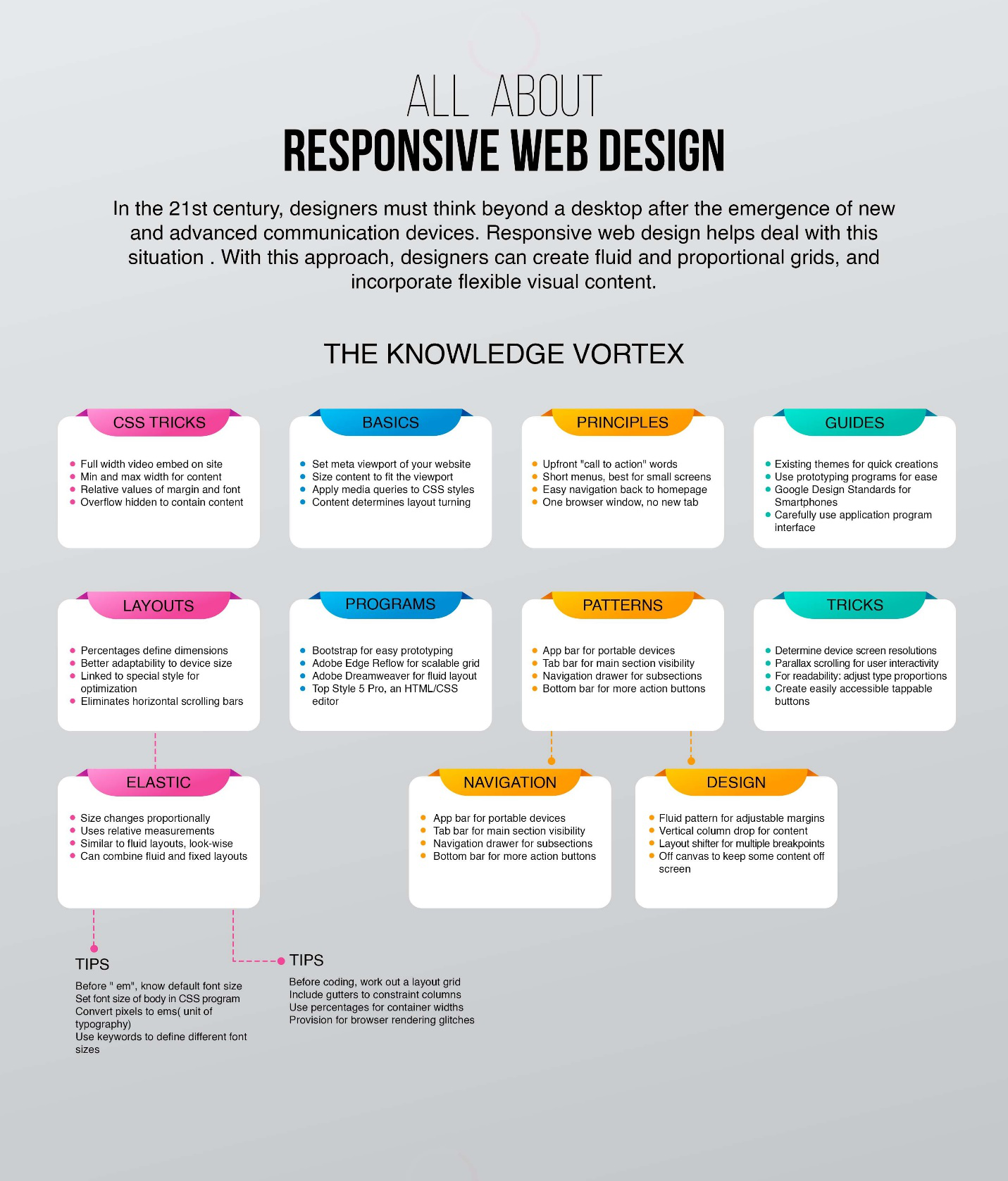
4- Responsive CSS Grid Layouts
CSS grid layouts continue to grow in popularity, but it is not a replacement for other methods like floats. You can use responsive CSS in combination with those other methods to provide a seamless experience. Instead of looking at it as a replacement, let’s look at it as a tool to add value. Websites that utilize this are going to come together and create magic.
5- Plan the Content of your Website Before you Design It
It’s essential that you organize the structural content of your website before you even think about laying out its design. It provides you with the information needed to create the perfect look and feel. Also if you plan to hire a web designer like The Artwork Abode, you will still need to provide a content roadmap.
Also, make sure to build several website prototypes before you decide on a final design. Test them across various devices.

6- Pay Attention to the Responsiveness of CTAs
Another of our web design tips is to ensure that all the essential call-to-action buttons are responsive across all devices. Placement is also essential. If a mobile device is moving the call-to-action to another area of the page, then consider how that might affect your conversions.
Some pages even use multiple CTAs, so this makes things even trickier. The key is to make sure that they are still located in a strategic position so that it grabs the visitor’s attention.
7- Ensure That Images are Optimized Correctly
Images create an emotional connection with your audience by creating a visual of the product or service they are thinking about buying. Therefore, it’s imperative that your website’s images are properly displayed on mobile devices. Images must be saved in the proper format. In most cases, we use JPG to portray scenic images and PNG for any icons that require transparency. Ensuring that images are optimized correctly makes them respond better to mobile devices.
8- Responsive Inputs Across all Devices
A website must be capable of accepting input from multiple devices since you have no way of knowing what device an individual will be using. This can get a little tricky and so it is advised to use textual keyboard areas for any fields where information must be entered by a user. This is mostly useful on forms where names and emails are put into the system. Textual keyboard areas enhance mobile experience without sacrificing desktop access.
9- Ensure that Share Buttons are Not Blocking Important Content
One of the most common mistakes in responsive design is that social media share buttons end up blocking valuable content on mobile devices. You need to make sure that these buttons are placed well based on the device. In short, responsive websites should shrink buttons to fit onto smaller screens. You can verify this by testing the site.
10- Testing your Website
Test your website to ensure its responsiveness. There are several tools that you can use to help:
- Mobile Responsive Test by Google: Google provides a useful tool for testing the responsiveness of your website. All you need to do is enter the URL of your website and then click on the Analyze button.
- Screenfly: Use this tool to see how your website looks across different screen sizes.
- MobileTest.me: This tool will show you how your device looks across different mobile devices.
Text Transcription is Also Helpful
Technology has advanced to the point where creating video and audio promotional materials has become quite affordable. This content is essential to the growth of businesses, but it also needs to be transcribed to be effective.
So, the last of our web design tips is quite simple – transcribe all your audio and video files.
Never miss a story..!!
Grab the Latest SEO & SMO News, Tips, Updates & Trends..!!
See Our Blogcenter
Want to share your thoughts with our readers? Learn how to become a contributing author
Image Credit to Image source